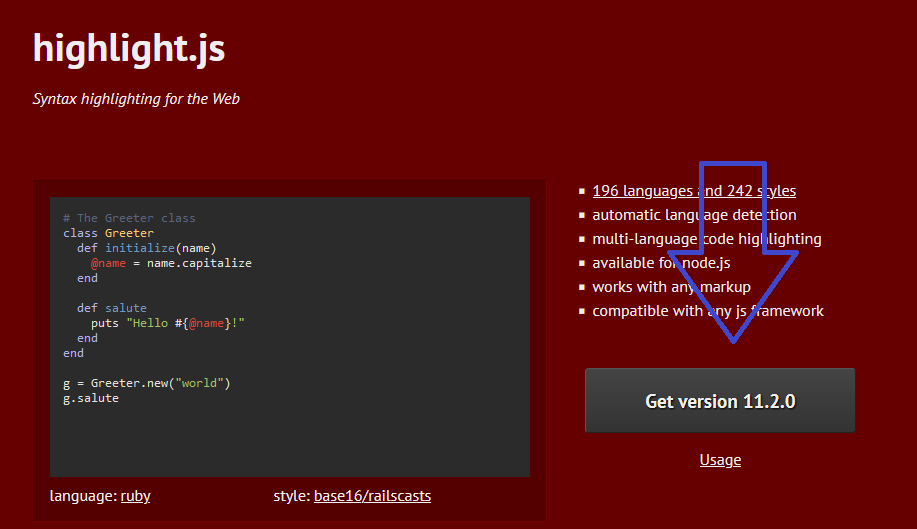
[하일라이트] 1 : 아래 사이트에 접속해서 관련 파일을 다운로드 받습니다.
highlight.js
Version 10.3.2 Tiny tiny release, just to fix the website incorrectly not listing Javascript in the list of languages you could choose for a custom build. There are no other changes.
highlightjs.org



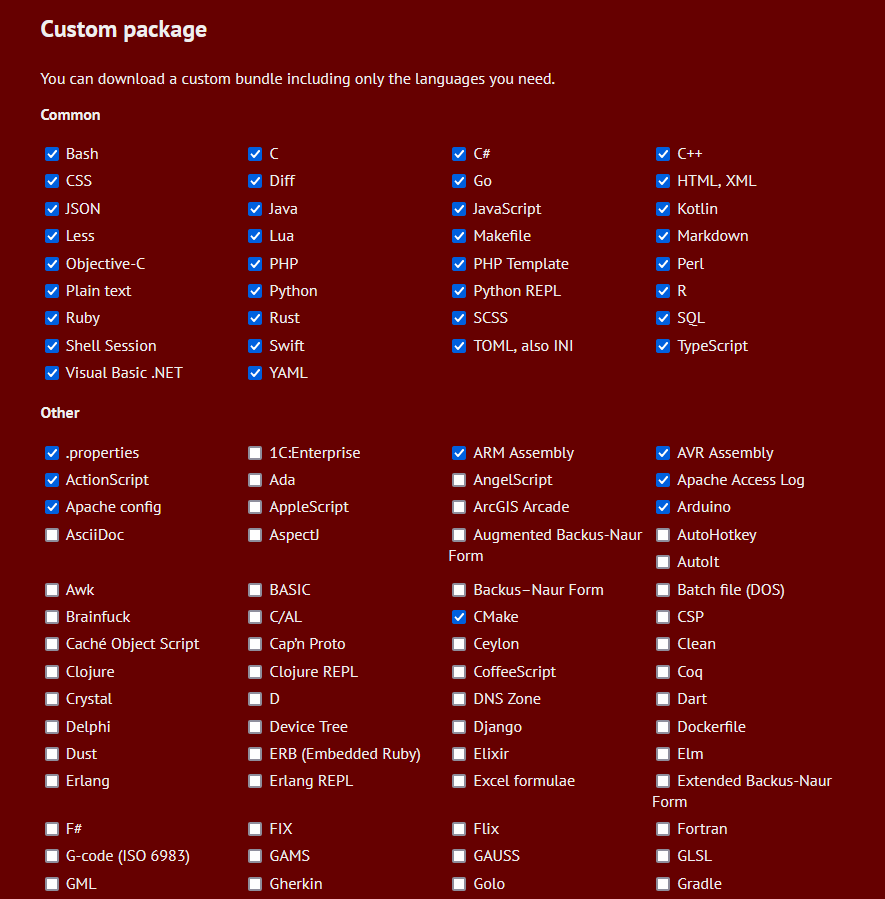
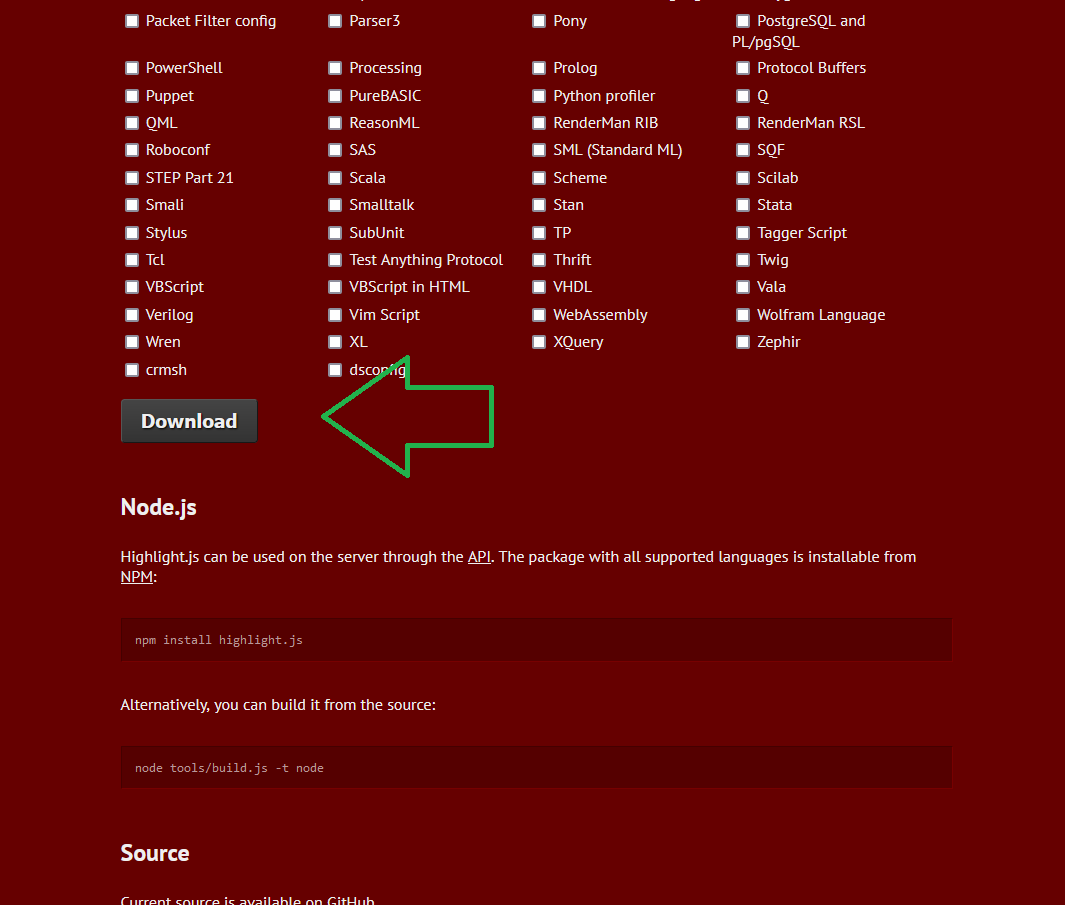
클릭을 하면 압축 파일이 다운로드 됩니다.
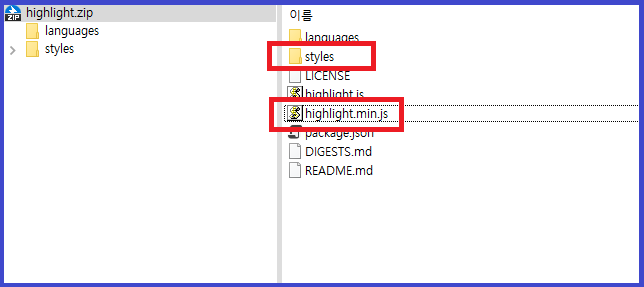
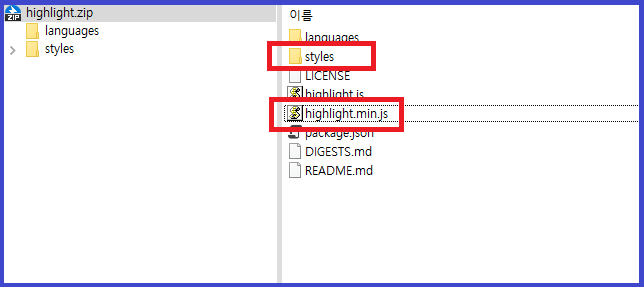
압축파일을 열어 봅니다.

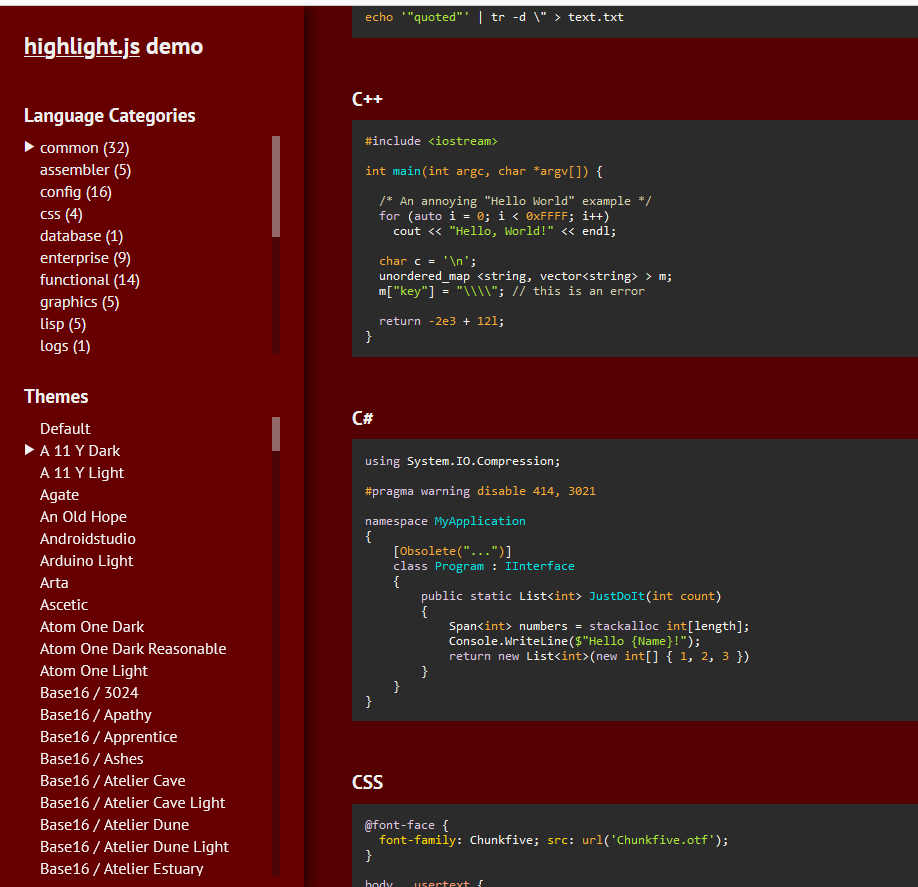
[하일라이트] 2 : 아래 링크로 가서 마음에 드는 하일라이트 타입을 구경해 둡니다.
https://highlightjs.org/static/demo/
highlight.js demo
highlightjs.org

[하일라이트] 3 : 파일 준비

[라인 넘버링] 1 : 아래 사이트 접속
https://github.com/wcoder/highlightjs-line-numbers.js/
GitHub - wcoder/highlightjs-line-numbers.js: Line numbering plugin for Highlight.js
Line numbering plugin for Highlight.js . Contribute to wcoder/highlightjs-line-numbers.js development by creating an account on GitHub.
github.com

'관리자 기고' 카테고리의 다른 글
| ARM STM32 Cube IDE 컴파일러 설치 경로 CubeIDE Compiler Path (0) | 2025.01.02 |
|---|---|
| vscode stm32 st (0) | 2025.01.02 |
| 초간단 설정 WSL Transparent 투명창 만들기 WSL2 DOS Command Window Acrylic Blur off opacity (0) | 2024.12.19 |
| ARM STM32 Cube IDE 컴파일러 설치 경로 Compiler Path (0) | 2022.04.12 |
| 윈도우10 작업표시줄 요일 표시 Windows 10 (0) | 2021.09.01 |
| 익스플로러 Explorer IEToEdge BHO 삭제하기(사용 안함이 안됨) (0) | 2021.05.14 |
| vscode : Visual Studio Code 설치 + python 확장 기능 설치 (0) | 2021.02.09 |
| 이미지모음 배너 로고 (0) | 2020.10.08 |



